Tutorial membuat Logo MBE Style menggunakan Aplikasi Inkscape – Kalau sebelumnya kita sudah belajar tentang dasar dalam membuat MBE Style, sekarang kita terapkan pengetahuan dasar kita ke dalam pengaplikasian MBE Style itu sendiri. MBE style biasanya digunakan di situs-situs kontes seperti 99design dan sribu.com. Pernah Osa coba satu kali dan mendapat rate bintang 4. Keren.
Jika sobat mencari video tutorialnya di youtube dapat dipastikan semua tutorialnya menggunakan aplikasi Adobe Illsutrator. Karena dengan Ai ini, untuk cut strokenya lebih mudah dan sangat simple sekali. Tapi itu kalau kalian menggunakan Ai (asal belinya yang original ya), Osa disini akan memfasilitasi untuk kalian yang hobi menggunakan software Free seperti Inkscape.
Ikuti tutorial bergambar Osa ini untuk hasil yang lebih maksimal dan mirip.
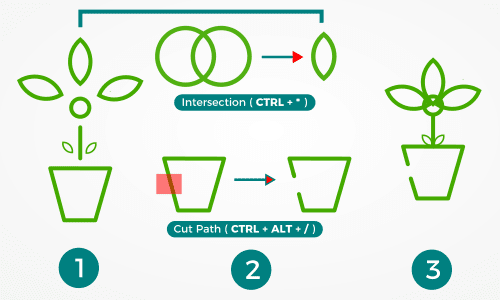
Langkah awal yang harus sobat buat adalah seperti gambar dibawah ini. Karena tidak ada objek yang sangat rumit, sobat tinggal mengikuti sesuai gambar.
Buat 2 lingkaran yang saling bertabrakan. Kemudian tekan CTRL + * untuk mengambil satu bagian yang bertabrakan tersebut. Sehingga kita mempunyai satu bentuk baru yang mirip kuwaci.
Dari satu bentuk baru inilah kita akan membuat leafe (daun) dan bunga untuk Logo MBE Style kita. Atur kemiringannya dan duplikat sampai terbentuk kelopak bunga yang indah.
Jangan Lupa Baca Juga :
Untuk membuat pot bunga kita hanya perlu menggunakan bezier tool saja. Atau bisa juga dimulai dengan rectangle dan sorot Menu Path – Object to Path ( SHIFT + CTRL + C ). Klik node yang akan di geser untuk membentuk seperti gambar Osa di atas.
Jika sudah mempunya bentuk pot seperti poin 1, saatnya menggunakan Cut Path untuk memotong bagian sebelah kirinya. Buat satu kotak kecil sebagai pemotong. Seleksi keduanya (bentuk pot dan rectangle kecil) dan tekan CTRL + ALT + /.
Lanjut pada pewarnaannya. Pertama kita warna pada bagian pot terlebih dahulu. Karena yang kita buat diatas hanya berupa lineart saja, untuk memberi warna kita harus membuat bentuk dengan Bezier mengikuti lineart. Dan beri warna dasar
Agar tidak terlihat flat dan kaku pada logo, kita tambahkan sedikit highlight gunanya agar logo lebih cerah dan berkilau. Membuatnya cukup mudah.
Khusus untuk poin A , sobat tidak perlu membuatnya 3 kali. Cukup buat satu dan beri warna
Final touch adalah penambahan bentuk menyerupai tanda + dan lingkaran kecil. Jangan lupa diberi nama logo dan taglinenya.
Selain untuk logo, MBE style bisa juga dimanfaatkan untuk membuat icon untuk aplikasi Android atau untuk icon e-commerce dan lainnya. Selain enak dilihat, juga sangat mudah membuatnya.
Semoga bermanfaat dan selamat belajar.
Bonus untuk sobat Osa yang ingin belajar juga sekaligus mencoba safelink Osa, bisa download dengan menekan tombol dibawah.
Wassalam.
Jika sobat mencari video tutorialnya di youtube dapat dipastikan semua tutorialnya menggunakan aplikasi Adobe Illsutrator. Karena dengan Ai ini, untuk cut strokenya lebih mudah dan sangat simple sekali. Tapi itu kalau kalian menggunakan Ai (asal belinya yang original ya), Osa disini akan memfasilitasi untuk kalian yang hobi menggunakan software Free seperti Inkscape.
Ikuti tutorial bergambar Osa ini untuk hasil yang lebih maksimal dan mirip.
Langkah awal yang harus sobat buat adalah seperti gambar dibawah ini. Karena tidak ada objek yang sangat rumit, sobat tinggal mengikuti sesuai gambar.
Dari satu bentuk baru inilah kita akan membuat leafe (daun) dan bunga untuk Logo MBE Style kita. Atur kemiringannya dan duplikat sampai terbentuk kelopak bunga yang indah.
Jangan Lupa Baca Juga :
- Shortcut Inkscape yang sering Osa gunakan
- Download Wallpaper Tiger Roar untuk smartphone dan Desktop
Jika sudah mempunya bentuk pot seperti poin 1, saatnya menggunakan Cut Path untuk memotong bagian sebelah kirinya. Buat satu kotak kecil sebagai pemotong. Seleksi keduanya (bentuk pot dan rectangle kecil) dan tekan CTRL + ALT + /.
Lanjut pada pewarnaannya. Pertama kita warna pada bagian pot terlebih dahulu. Karena yang kita buat diatas hanya berupa lineart saja, untuk memberi warna kita harus membuat bentuk dengan Bezier mengikuti lineart. Dan beri warna dasar
#95d86a (RGB). Agar tidak terlihat flat dan kaku pada logo, kita tambahkan sedikit highlight gunanya agar logo lebih cerah dan berkilau. Membuatnya cukup mudah.
#cbfdab. Selanjutnya tinggal duplikat dan mengatur kemiringannya sesuai bentuk kelopaknya. Poin B hanya tarik garis lurus biasa saja.Selain untuk logo, MBE style bisa juga dimanfaatkan untuk membuat icon untuk aplikasi Android atau untuk icon e-commerce dan lainnya. Selain enak dilihat, juga sangat mudah membuatnya.
Semoga bermanfaat dan selamat belajar.
Bonus untuk sobat Osa yang ingin belajar juga sekaligus mencoba safelink Osa, bisa download dengan menekan tombol dibawah.
Wassalam.